Настройка цели через GTM на копирование email на сайте
- 07.10.2023
А также на клик по email и вызов контекстного меню (правый клик мыши)
Иногда я настраиваю цель на взаимодействие пользователя с email-адресом, опубликованном на сайте. Покажу, как это делаю. Будем считать, что email опубликован по-человечески, в виде ссылки <a href=»mailto:[…]», а не просто текстом, иначе для начала следует обернуть его в ссылку. Какие типы взаимодействий могут быть:
- кликнул по email: открылось окно отправки email в почтовике или вкладка почтового сервиса в браузере;
- выделил курсором, затем скопировал сочетанием клавиш с клавиатуры или клик правой мыши по выделенному тексту, чтобы затем выбрать «копировать», «написать» или вроде того.
- кликнул правой кнопкой (или зажал клик на мобильном) и вызывал контекстное меню.
Понятно, что цель на такие действия лишь косвенно говорит о возможном лиде и не гарантирует отправку email пользователем. Если нужна такая гарантия — убирайте email и принимайте письма через форму на сайте (email-трекинг ещё есть, но это фу-фу, я считаю).
Тег со слушателем событий на ссылки с email
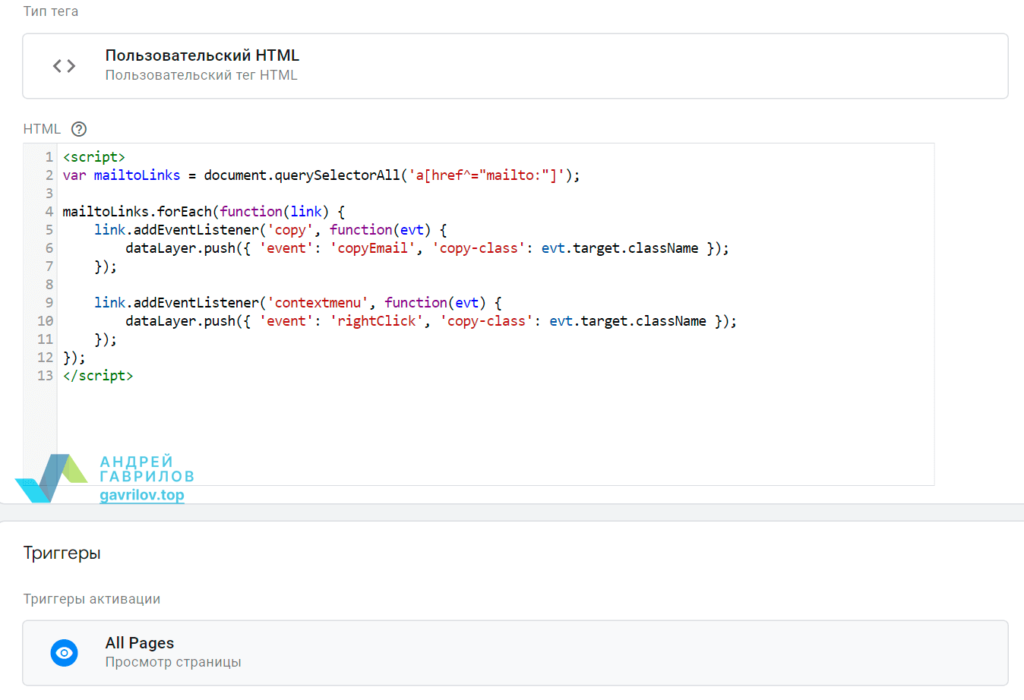
Создаём тег с типом «Пользовательский HTML», триггер — «Все страницы сайта», пишем в него следующий скрипт:
<script>
var mailtoLinks = document.querySelectorAll('a[href^="mailto:"]');
mailtoLinks.forEach(function(link) {
link.addEventListener('copy', function(evt) {
dataLayer.push({ 'event': 'copyEmail', 'copy-class': evt.target.className });
});
link.addEventListener('contextmenu', function(evt) {
dataLayer.push({ 'event': 'rightClick', 'copy-class': evt.target.className });
});
});
</script>
Пояснения к скрипту:
- ищем все ссылки, у которых href начинается с «mailto:»
- слушаем события ‘copy’ и ‘contextmenu’ для каждой найденной гиперссылки
- если события возникают, отправляем в dataLayer пользовательские события copyEmail, либо rightClick.
Создаём триггеры
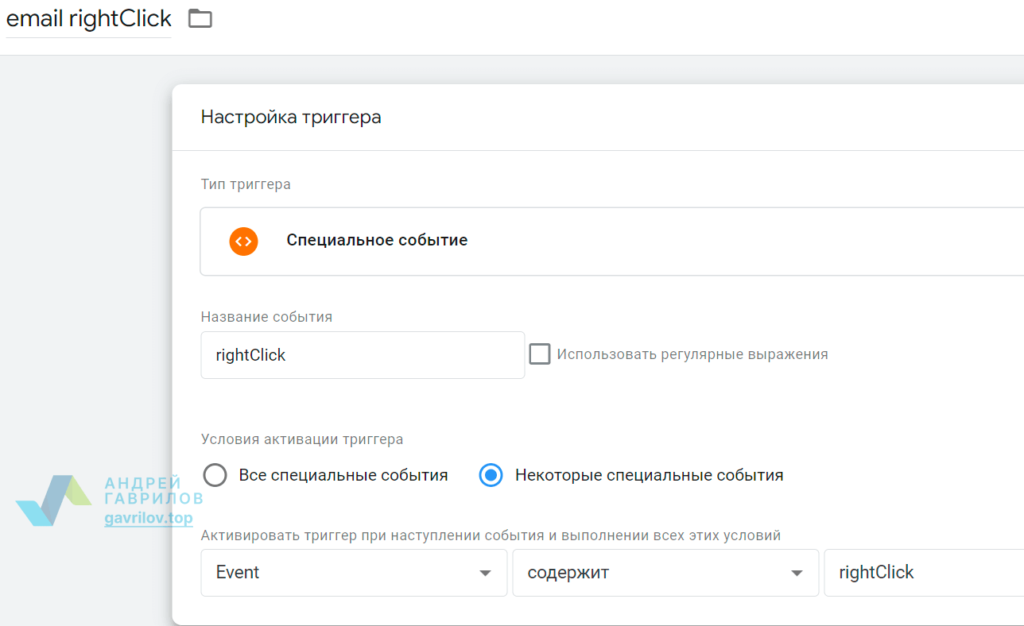
- Создаём тег с типом «Специальное событие».
Название события: rightClick
Условия активации: «Некоторые специальные события», Event равно rightClick
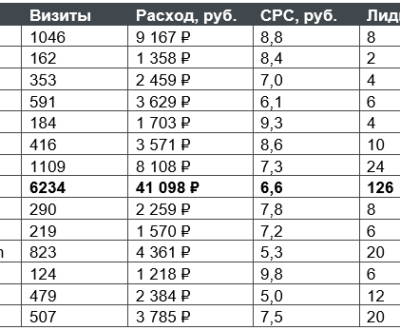
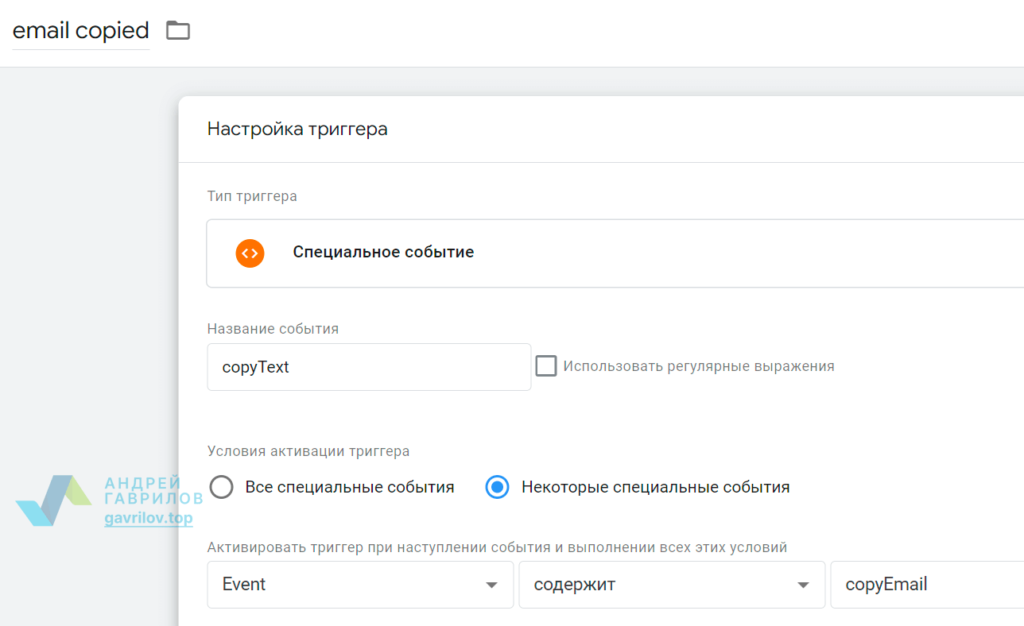
(на скриншоте вместо «равно» выбрано «содержит» — ошибки не будет, но лучше поставить «равно») - Ещё один тег с типом «Специальное событие».
Название события: copyEmail
Условия активации: «Некоторые специальные события», Event равно copyEmail
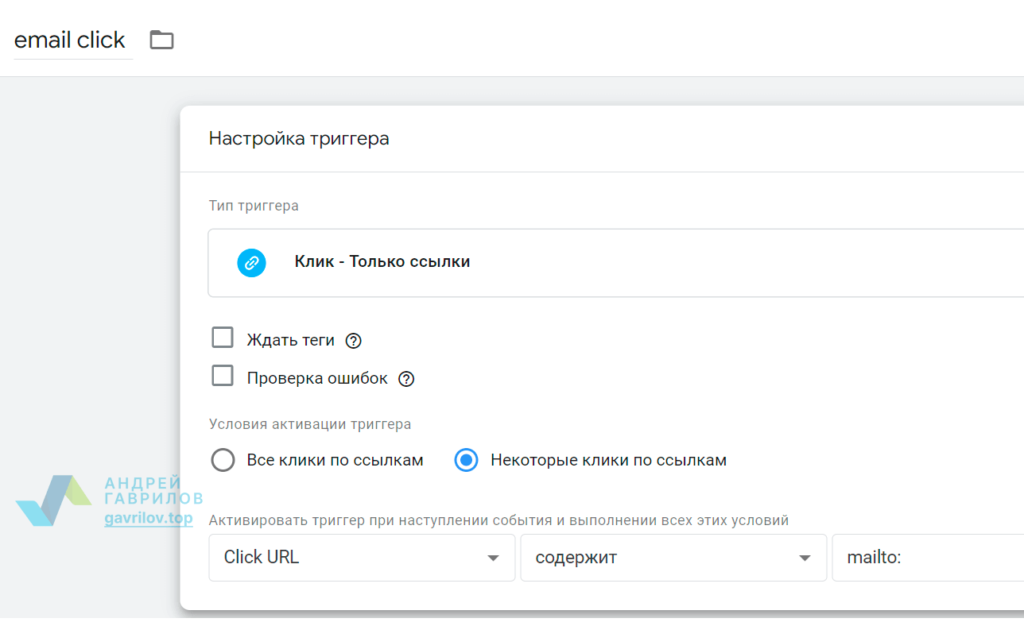
(на скриншоте вместо «равно» выбрано «содержит» — ошибки не будет, но лучше поставить «равно») - И ещё один тег, но с типом «Клик — только ссылки».
Условия активации: «Некоторые клики по ссылкам», clickURL содержит mailto:
(а вот здесь именно «содержит»)



Создаём тег на отправку цели
Я буду отправлять цель в Яндекс.Метрику. Если нужна отправка в Google Analytics, воспользуйтесь триггером типа «Google Analytics: Событие».
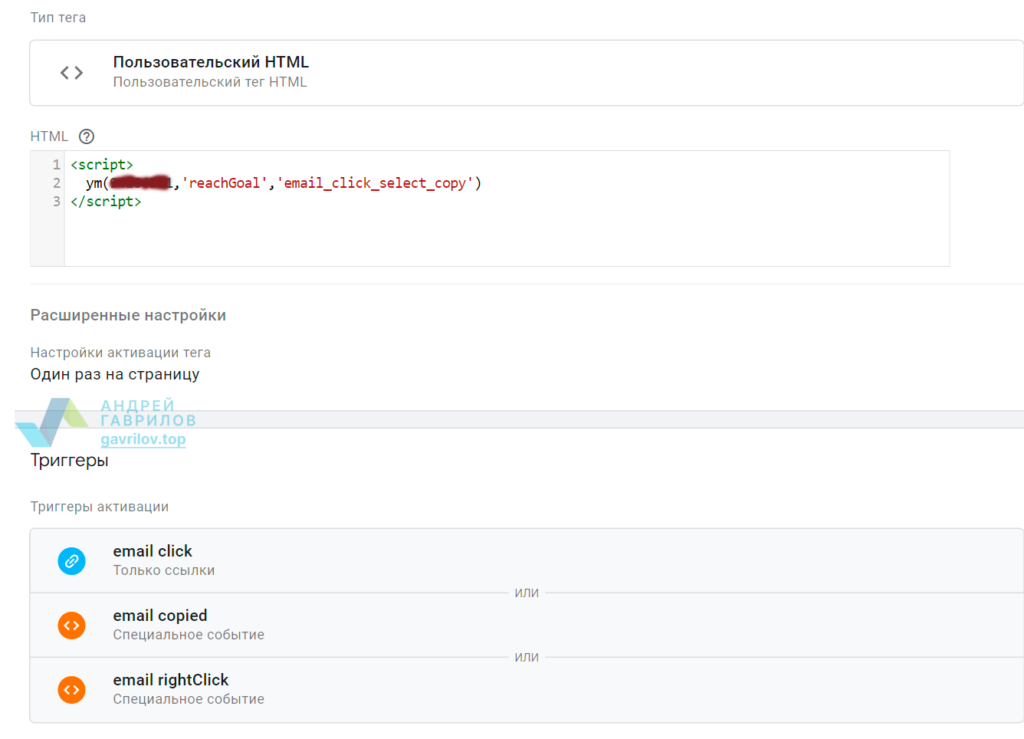
Для меня не важно, какой тип взаимодействия был конкретно, поэтому на клик, копирование и на контекстной меню по ссылке я настрою одну общую цель. В Яндекс.Метрике добавляю цель типа «JavaScript-событие» с именем «email_click_select_copy», в GTM создаю ещё одни тег «Пользовательский HTML» со следующим содержанием:
<script>
ym([номер счётчика],'reachGoal','email_click_select_copy')
</script>Для срабатывания тега выбираем все три ранее созданных триггера через оператор «или». В пункте «Настройки активации тега» рекомендую выбрать «Один раз на страницу». Это поможет избежать лишних отправок цели от одного пользователя с одной страницы, например, в Яндекс.Директ (если используете цель для оптимизации рекламных кампаний).

Проверяем результат
В режиме предварительного просмотра GTM проверяем результат, отправляем изменения.
Специалист по контекстной рекламе